Web Layouts and Designs That Make It Big This Year

The Two Web Design Trends To Look Out For In 2019
June 23, 2019
Web-Design Elements That Are Better Forgotten
June 27, 2019
Without a website, no business or trade makes its presence felt. The era of technology demands them, and it requires them to have a design that appeals to the eyes of the user. To that end, we give you two web-design and layouts that suit the aesthetics of this year and are making a splash.
- An asymmetrical grid:
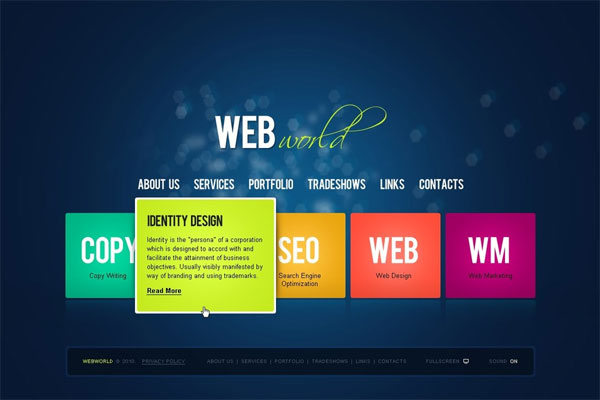
It started last year where the website broke through the imaginary plane that most designs were conceptualised on. This year they are making it even bigger. Generally, when a website is designed, it is done along vertical and horizontal lines. Each element of the page is placed according to this grid. For instance, if you look down on the left side of the website, you are likely to find contact us, about us and privacy policy buttons.
Lately, sites are working on asymmetrical layouts. Instead of content being carefully placed on the plane, it is laid out in a slightly broken pattern which gives it a less rigid look. Furthermore, it helps the content stand out from the rest. Such web-designs draw attention to themselves and make a statement.
- A throwback look:
History does repeat itself, and what was one old does become new again. This year the second design that is making it big has a tinge of nostalgia to it. A website with retro-elements is the best aesthetics one could ask for. The mixture of now and the old create a unique juxtaposition that captures the attention of the ever-volatile consumer. Since the bygone era did not have websites (or very few of them), incorporating the retro style builds a novel layout and design for the web. Things like the colour scheme of the ’60s and the typography of the previous century are a simple way to incorporate throwback.